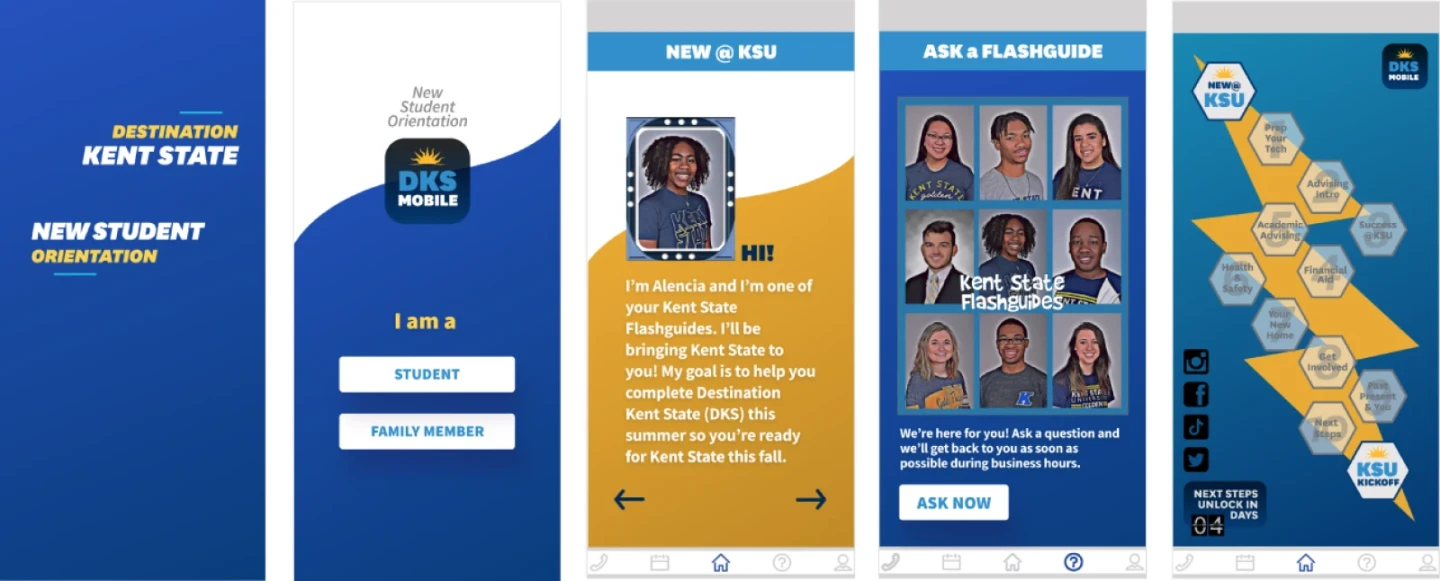
1. Lead UX Designer, DKSmobile (Destination Kent State) App
2020 Pandemic plan for mobile student orientation
SKILLS: UX RESEARCH, DESIGN, INTERACTIVE PROTOTYPES
TOOLS: ADOBE XD, ADOBE LIGHTROOM, ADOBE PHOTOSHOP, LUCIDCHART
- Bringing a Real World Experience to UX App Design, Article about Alison’s work on DKSmobile
- Kent State University Restructures Student Orientation, Outsystems’ VLOG about building DKSmobile on their LCNC platform
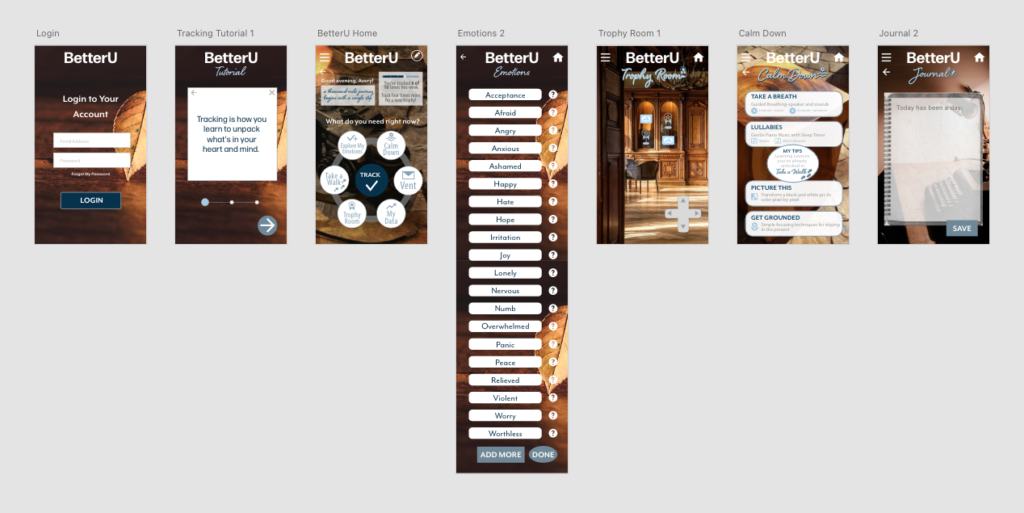
Context: Toward the end of March 2020, the administration at Kent State realized that the COVID-19 pandemic meant its new student orientation, Destination Kent State, would not be taking place on campus. They would need a way to hold DKS virtually. Within 24 hours of that decision, I was looped in as UX designer, along with developers from my team. When we sketched out a timeline in early April, we realized that this new DKS app would need to be available for download by May 1, which, including time for app store approvals, gave me nine days to get the initial app design, code, and testing complete for app store submission.
Action: My goal was ambitious: bring the orientation experience to students’ homes. I wanted an app design that felt warm and personable, not sterile or perfunctory. From fun design elements like a countdown calendar to framing embedded videos in a retro tv design, I found small ways to show off Kent State’s personality. After the initial mobile app went live, new content would be added every two weeks throughout the summer, so I created an ongoing roadmap of new updates for students and their parents to keep them engaged.
Results: Summer 2020, the newly created and released DKSmobile had over 6000 users. Fall 2020, when many colleges were reporting double-digit losses in enrollment percentages, Kent State was only 3% down. The success of the KSUmobile app played a direct role in that victory.

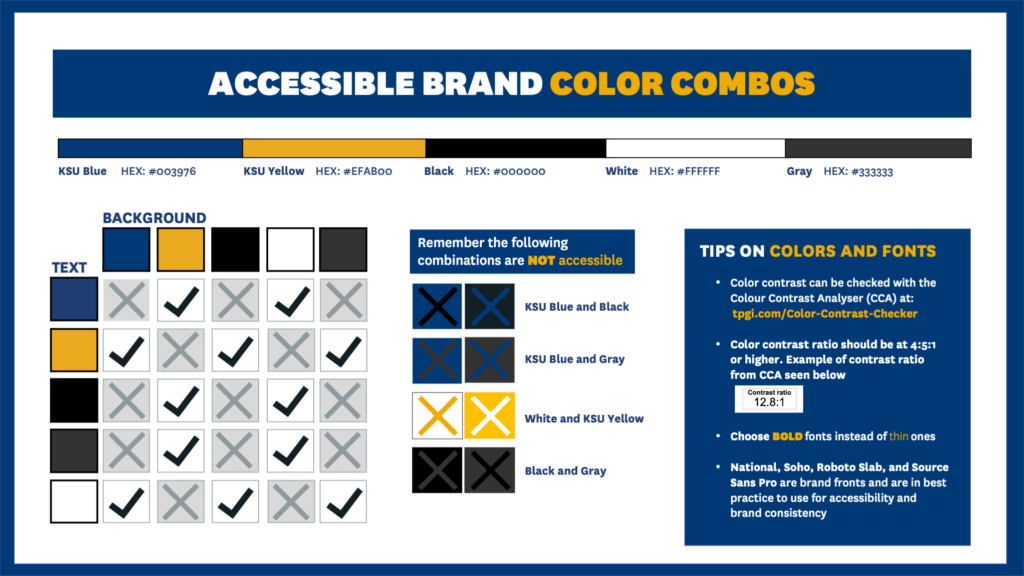
2. Writer, Designer, Presenter, Creating Accessible Marketing and Social Media, 90 minute training
This is one example of a complete training suite: Slides, One-Pager, Website
Others include: Optimizing Your Communication, Accessibility for Webmasters 101, 201, and 301, Creating Clean and Accessible Dynamic Forms
SKILLS: INFORMATION CURATION, INSTRUCTIONAL DESIGN, BRANDING/TEMPLATES, GRAPHIC DESIGN
TOOLS: POWER POINT, ADOBE ILLUSTRATION
Context: Late in 2021, while researching the latest digital accessibility lawsuit themes in higher ed, I realized that suits around inaccessible social media were rising. Also remarkable were cases around inaccessible admissions materials. At that point, our training offerings were meager and we’d only updated the two trainings that had previously existed. I knew it was time to add something related to marketing/social media, but content online was also meager.
Action: Our HR training and development director had reached out to me for ideas on a training that I could write and he could promote and I gladly told him about the need for accessible marketing content. Apparently, I said yes to a January 2022 date and didn’t even remember. I didn’t get the training written in 2021 and remember jolting awake a bit when the promo went out in the first Faculty/Staff News publication of the new year.
Results: That first marketing training ended up having 104 attendees. Since that time, I’ve taught this (and updated) material to another 300+ faculty/staff and another 100+ students. This material pack has been an invaluable set of information and is so fun to keep learning more about and adapting for new audiences.
I created the Equal Access Academy Power Point template for this training and it currently is used for all 22 trainings. My team and I developed the accompanying website and one-pager companion pieces for this training and continued developing those for most technical trainings from then on.
Creating Accessible Marketing: Companion Website

3. UX Design, Information Architecture, Wireframing, Elimination of Technical Debt, Industry Research, Web Development of Division of Information Technology Websites
Digital Accessibility Web Presence: The digital accessibility website I inherited in 2020 was very outdated and needed to reflect the modern vision of inspiration and education based accessibility efforts. I created wireframes within the constraints of our CMS, Drupal, and worked in tandem with my digital accessibility specialist (also front-end web developer) to learn web dev within Drupal and construct a creative, visually impacting site with clear direction towards key user goals.
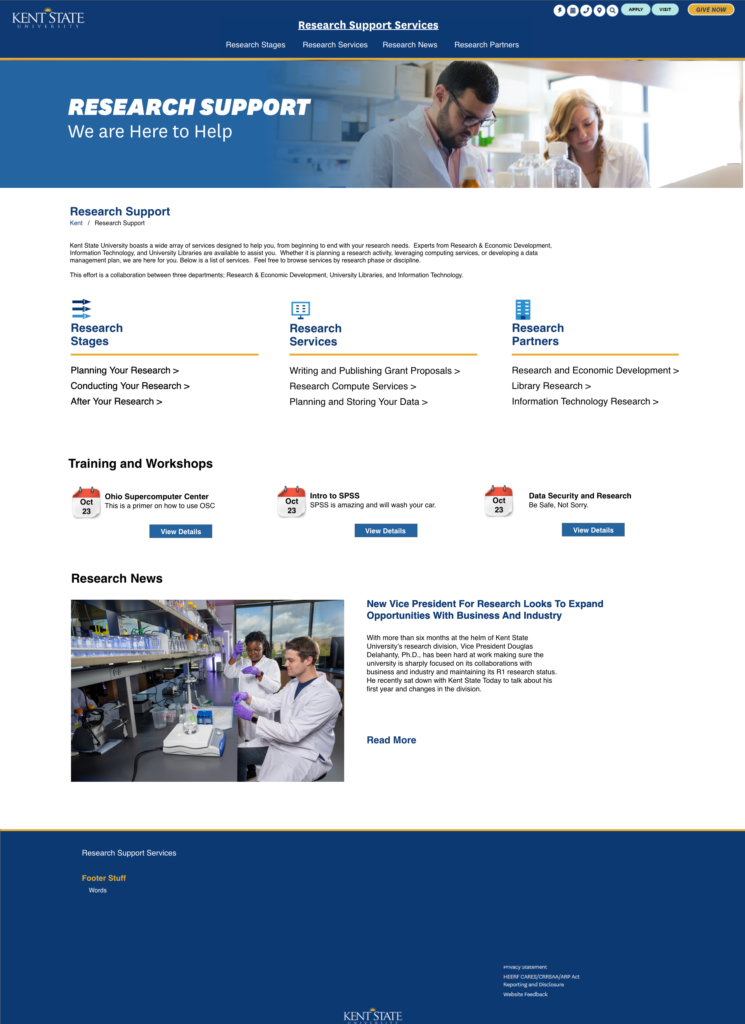
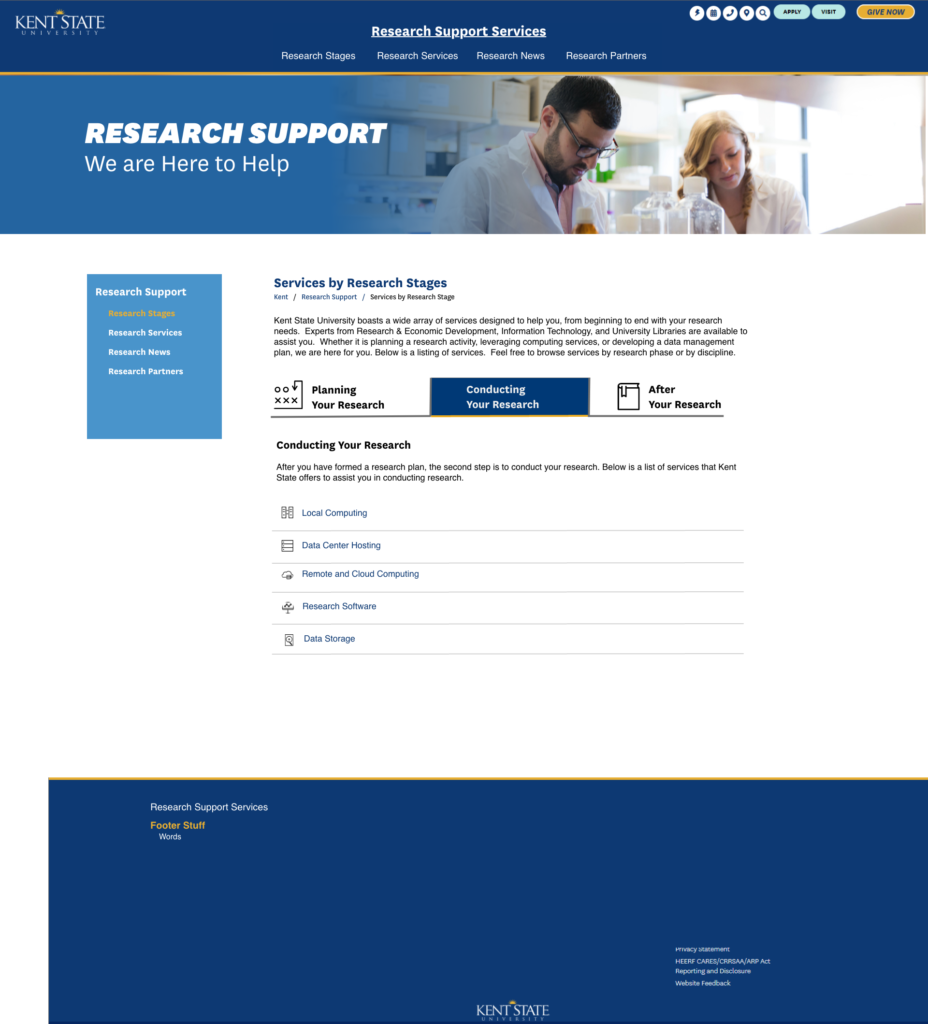
Research Support Web Presence: Recently, Kent State University’s research designation was raised to R1 by the Carnegie Classification series. An interdisciplinary group from Division of IT, Research and Economic Development, and the Kent State Library wanted to create a digital information hub for researchers. I interviewed leadership, created wireframes, and built the necessary pages. Currently unpublished to align with team timeline.
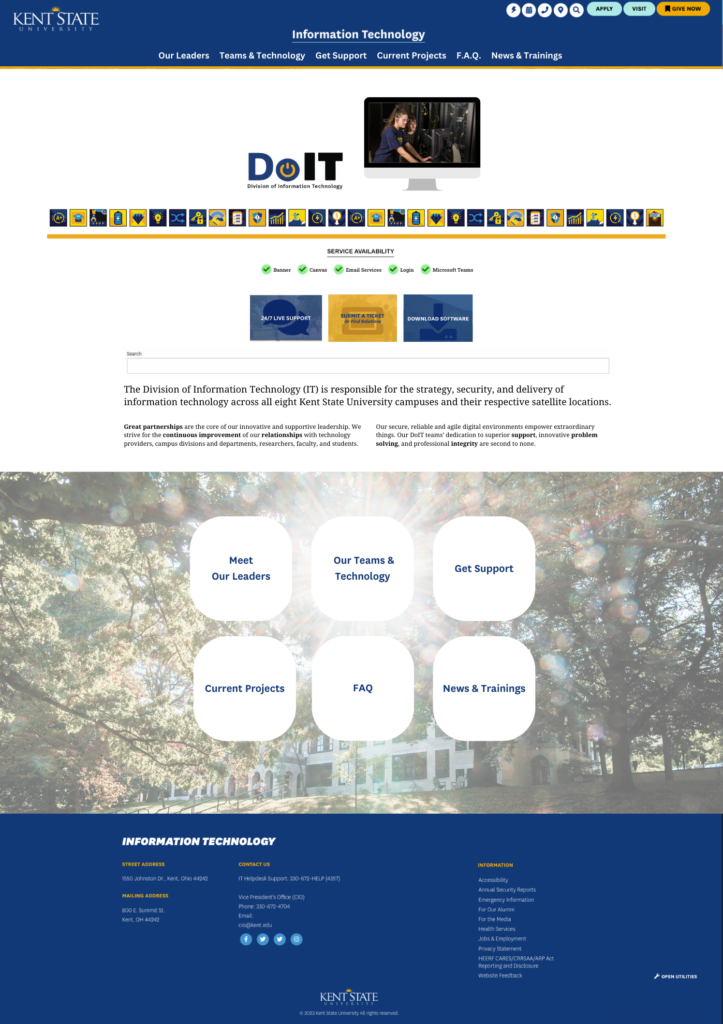
Division of Information Technology Web Presence: The communications team, in its former iteration, was disbanded in 2020 and the website barely updated since then. I was brought on to work on a three prong communication strategy in 2023, one of which was updating the website.
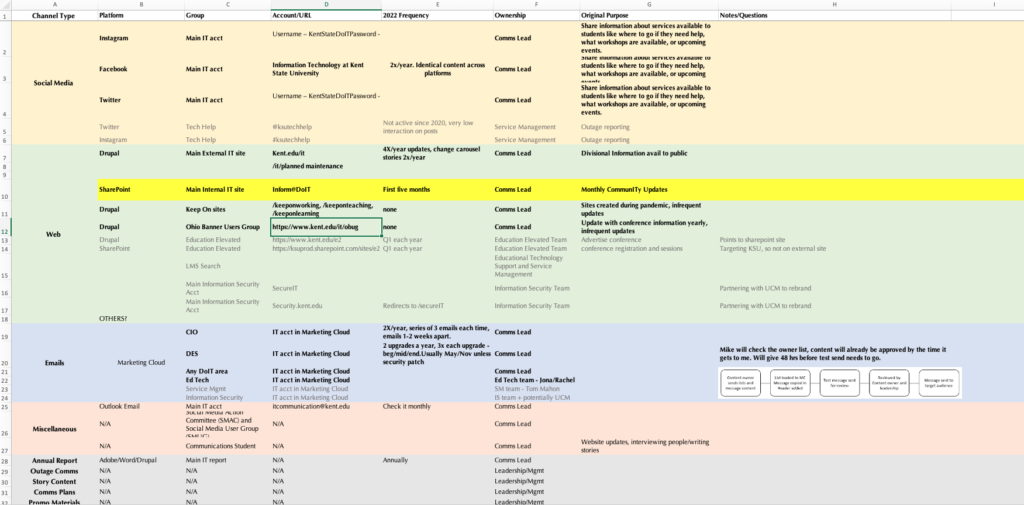
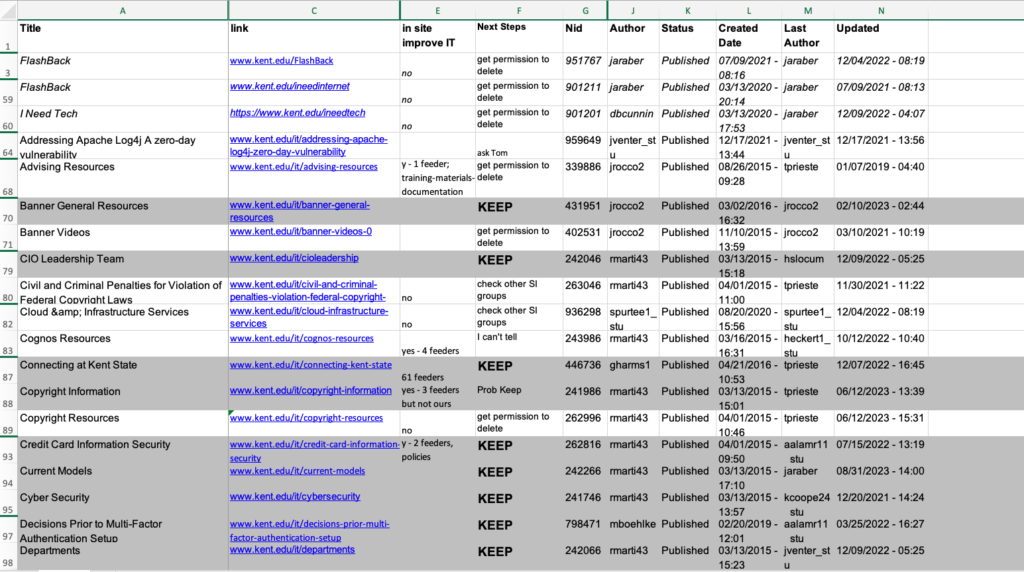
First, I completed a comprehensive content and ownership audit of our entire web and social media presence. Social media sites for the Division of Information Technology were reactivated under the purview of the DoIT storytelling team. After identifying the owners of over 300 obsolete webpages and being granted permission, those pages were deleted and several more combined. Research of other higher education IT websites led to a restructured information architecture. Wireframes have been approved and site conversion expected to conclude by mid-summer 2024.







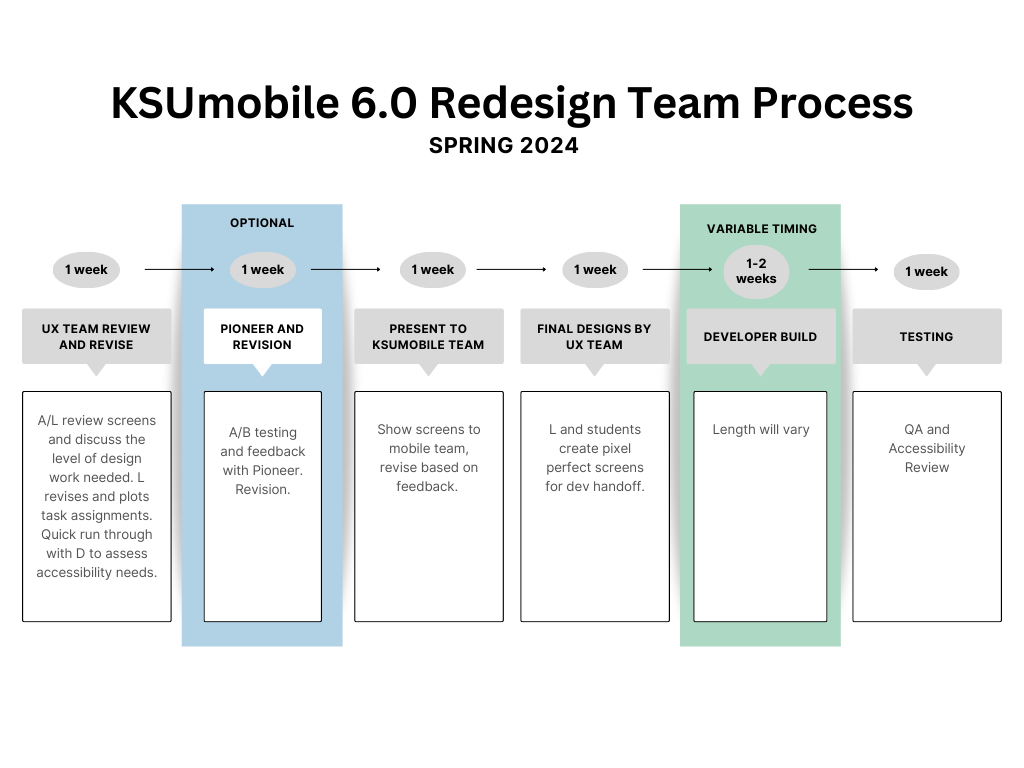
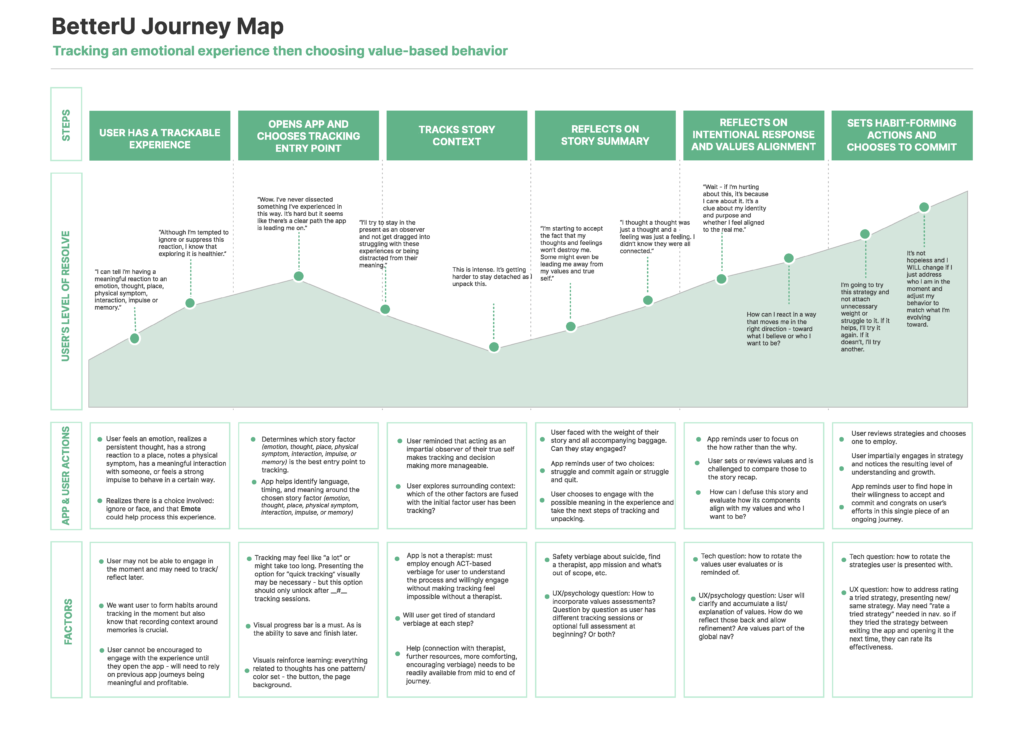
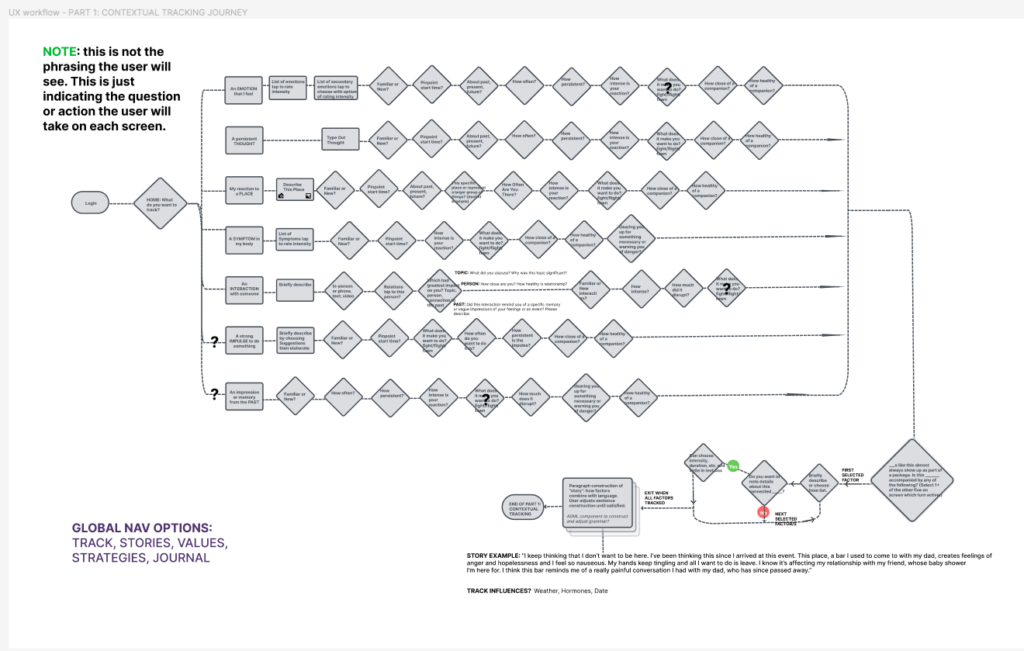
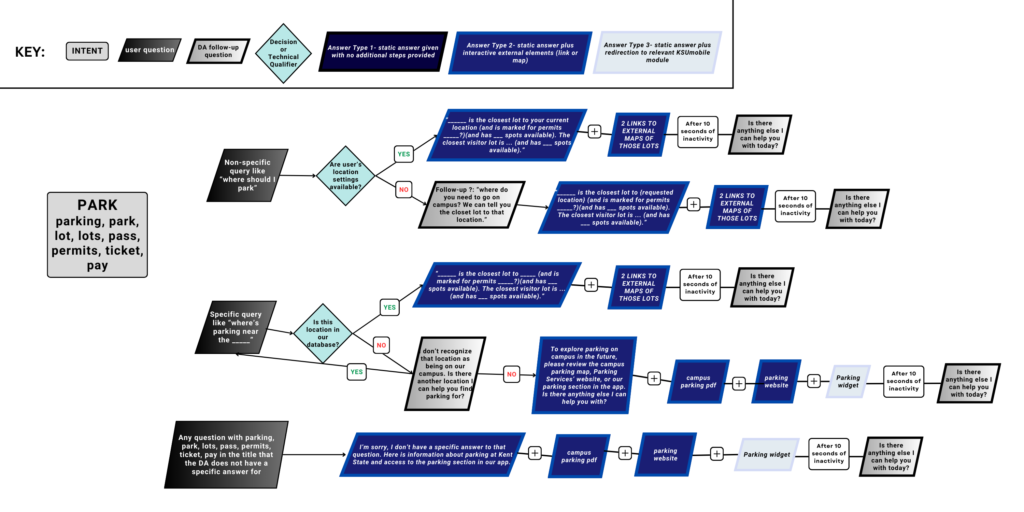
4. User Experience Design Artifacts









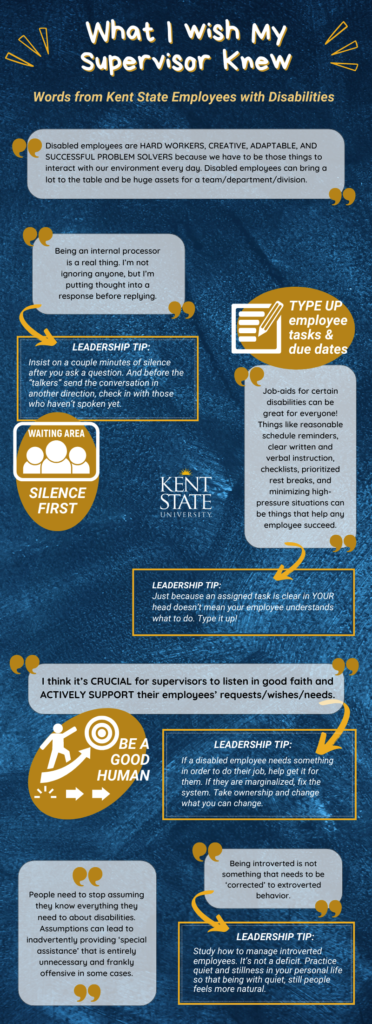
5. Supplemental Artifacts- Created to Accompany Technical Writing, Training, Websites or Storytelling